您现在的位置是:网站首页> 编程资料编程资料
IE6中奇数宽高的BUG_心得技巧_网页制作_
![]() 2021-09-12
1175人已围观
2021-09-12
1175人已围观
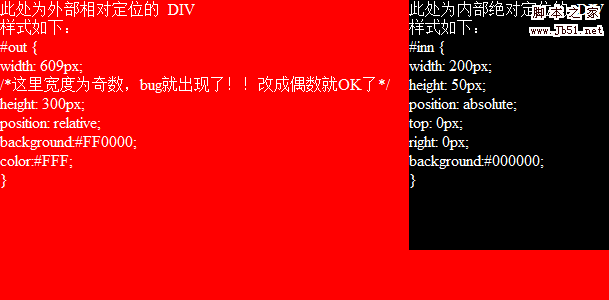
简介 IE6真是太疯狂了。今天由于项目需要做了这么一个布局:一个外部的相对定位div,内部一个绝对定位的div(right:0)
如图:

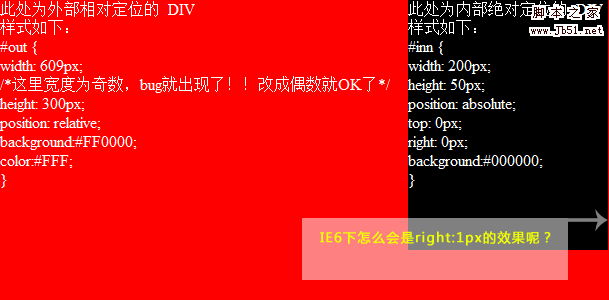
可是在IE6下查看,却变成了right:1px的效果了:

IE6还有奇数宽高的bug,解决方案就是将外部相对定位的div宽度改成偶数。高度也是一样的
查看源码:
CSS代码:
#out {
width: 609px;/*这里宽度为奇数,bug就出现了!!改成偶数就OK了*/
height: 300px;
position: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
width: 609px;/*这里宽度为奇数,bug就出现了!!改成偶数就OK了*/
height: 300px;
position: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
XML/HTML代码:
此处为内部绝对定位的 DIV
相关内容
- DIV建站、Table建站以及XHTML建站的区别分析说明_心得技巧_网页制作_
- IE环境规定div高度必须大于字体高度的问题_心得技巧_网页制作_
- 三谈Iframe自适应高度代码_心得技巧_网页制作_
- 编写Web前端代码的注意事项小结_心得技巧_网页制作_
- HTML页面编写的点点感受小结_心得技巧_网页制作_
- Web数据存储浅析 Cookie、UserData、SessionStorage、WebSqlDatabase _心得技巧_网页制作_
- offsetWidth、clientWidth、scrollWidth、scrollTop、scrollLeft等属性图示_心得技巧_网页制作_
- 前端开发中一些常用技巧总结_心得技巧_网页制作_
- IE下打开ClearType后透明字体问题的解决方法_心得技巧_网页制作_
- 简明网页设计理念 颜色搭配_心得技巧_网页制作_





